
Aurora Theme

Premade Server

Aurora is the free namelessmc theme developed using FomanticUI Framework. Aurora is compatible with latest NamelessMC release.
Personalize Aurora as your liking by visiting Aurora's template settings.
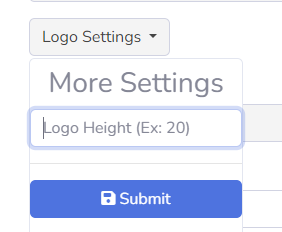
You might see "Logo Settings" button dropdown below the Upload Image button! Change Logo size in Pixels without (px), Ex: 20)

"Navbar Type" is basically the navbar that appear on top of the second navbar.
![]()
There are three types of navbar style, currently!